일반적으로 IDE라고 하면
integrated development environment
즉 통합 개발 환경 이라고 한다.
안드로이드 스튜디오를 쓸 수도 있겠지만 나는 VSCODE를 주로 사용하기에
이번 기회에 VSCODE에 Flutter를 사용하기 위한 설정을 공유하려고 한다.

실제로 내가 사용하고 있는 VSCODE의 화면이다.
* VSCODE는 설치가 간단하니 안내하지 않는다 *
S T E P
1. extension Install
2. Settings

VSCODE를 설치하면 좌측에 메뉴들이 있는데 Extensions을 찾는다.

이곳에서 내가 원하는 Extensions을 찾을 수 있다.
설치할 익스텐션은 아래랑 같다.
| Dart |
| Flutter |

플러터를 정상적으로 작동시키고 확장 기능을 사용하기 위해선 Dart 설치가 필수적이다.

당연한 얘기지만 사용하는 언어가 플러터니까 설치한다.
S T E P
1. extension Install
2. Settings

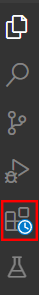
전부 설정이 끝나면 하단에 다음과 같이 생긴 부분을 볼 수 있다.
이때 빨갛게 표시된 부분을 클릭하면 아래와 같은 설정 화면을 볼 수 있다.

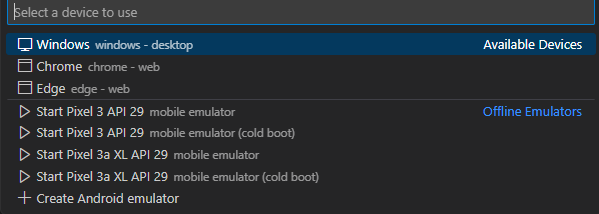
여기서 앞서 설정했던 애뮬레이터를 확인할 수 있다.
우리는 mobile emulator를 사용한다. cold boot는 사용하지 않는다.

실행시키면 다음과 같은 애뮬레이터를 확인할 수 있다.
실제 휴대폰과 같으며 코드를 짜고 실행하는 기본 베이스가 된다.
윈도우 / 크롬 / mac 도 되니까 테스트해보길 바란다.
추가적으로 설정할 내용이 있다.
플러터를 사용하다보면 const 키워드를 사용할 일이 정말 많다.
일일이 사용하거나 경고 밑줄을 맞이하는것이 썩 달갑지는 않다.
그러니까 자동으로 설정하도록 만든다.

상단의 작업표시줄에서 view - command Palette 을 켜고

settings 를 입력하면 기본 설정파일을 열 수 있다.

사진처럼 설정해주도록 한다.
이렇게 하면 자동으로 const가 작성되고
알아서 줄바꿈이 된다.
항상 () {} [] 때문에 골치아팠다면
이번기회에 신세계를 맞이해보자
쉼표(,) 하나로 자동으로 정렬해준다.
코드는 아래 첨부한다.
'Flutter > Install' 카테고리의 다른 글
| 플러터 설치 없이 온라인으로 찍먹해보기 (0) | 2023.08.22 |
|---|---|
| 따라하면 쉬운 플러터 설치하기 (0) | 2023.08.22 |








