[플러터] 비 전공자도 텍스트 컨트롤 할 수 있다 - 1
시리즈 목록
[플러터] 비 전공자도 텍스트 컨트롤 할 수 있다 - 1 현재포스트
[플러터] 비 전공자도 텍스트 컨트롤 할 수 있다 - 2 바로가기
[플러터] 비 전공자도 텍스트 컨트롤 할 수 있다 - 3 바로가기
[플러터] 비 전공자도 텍스트 컨트롤 할 수 있다 - 4 바로가기
반갑다 나다
또 무슨 기깔난걸 만들어볼까 하다가 한통의 메일을 받았다
노 베이스 비전공자인데 변수나 함수같은게 이해가 안된다는 메일이었다
기초 지식을 익히고 싶다고 용기내서 메일을 보내신거같은데
학원을 가라 내 포스팅 기다리다가 환갑된다
하지만 조금은 응원하고 싶으니
이번엔 텍스트를 이용해서 변수를 이해하고 함수도 작성해보고 하는 시간을 가지도록 하겠다.
똑같이

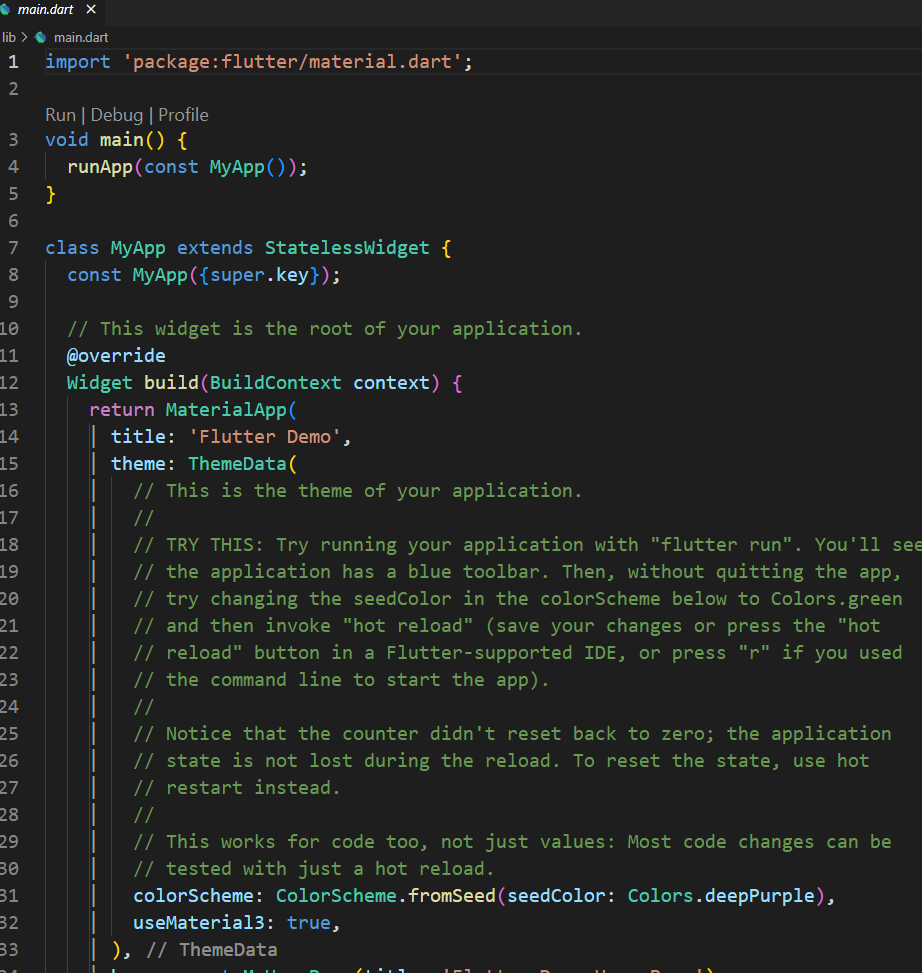
메인 하나 만들어놓고 애뮬레이터 시작해서
이 화면까지는 띄워놓고 시작하자

오늘 해볼건 크게 3가지정도 만들어왔다
1. 버튼을 눌러서 텍스트 변경해보기
2. 버튼을 눌러서 텍스트 색상 랜덤으로 변경해보기
3. 버튼을 눌러서 계산 결과 화면에 표시해보기
1번부터 하자
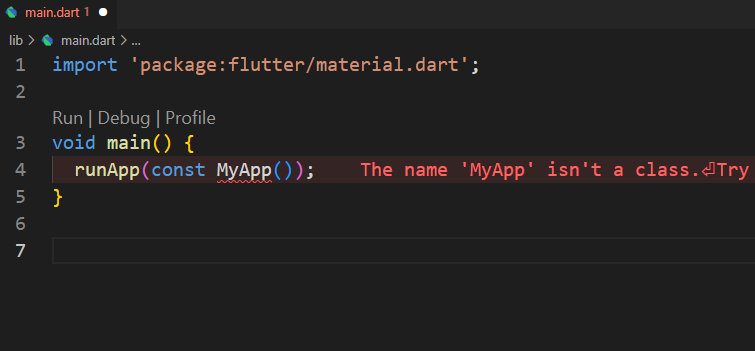
샘플코드를 지우고

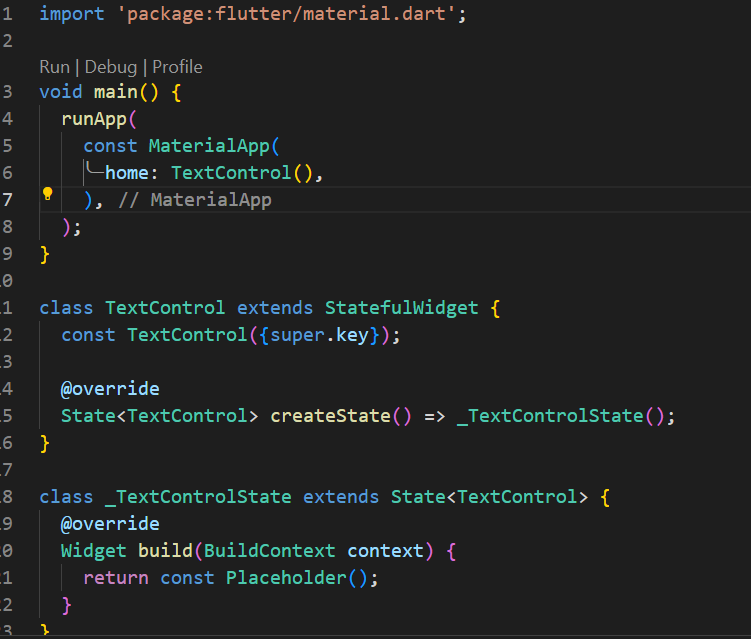
이렇게 만들어놓고 시작하자
앞서 다크모드 만들기에서 했던것처럼
MatrialApp을 설정하고
버튼을 이용해 화면을 갱신하기 때문에
Stateful 위젯으로 만들어보자
기억 안나면 가서 보고오자

기초 구조는 이렇게 작성해두고 시작한다.
이때 화면은

이런 상태여야 한다
이제 버튼을 만들어보자
저번에 했던것처럼 비슷하게 만들어준다
만드는 방법은
Scaffold → Container → Column → Row 이 순서대로 작성부터 해주면된다.
이렇게 보면 와닿지 않을 수 있는데
증조 - 현조 - 부모 - 자식
이 순서라고 기억해두자
다시 말하지만
부모가 없는데 자식이 있을 수 없다

순서대로 하나씩 만들자
한번에 다 만든거 보여주면 손을 놔버릴 것 같으니
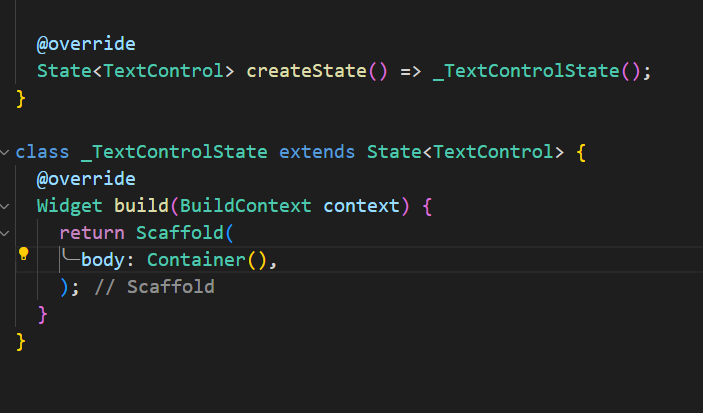
Scaffold 안에 Container를 만들었다
이로써
현조 와 부모가 탄생했다
이때 화면은

코드를 보고 있는 우리의 뇌처럼
아주 새 하얗다
걱정하지말아라
순백의 도화지만큼 채우기 쉬운것도 없다

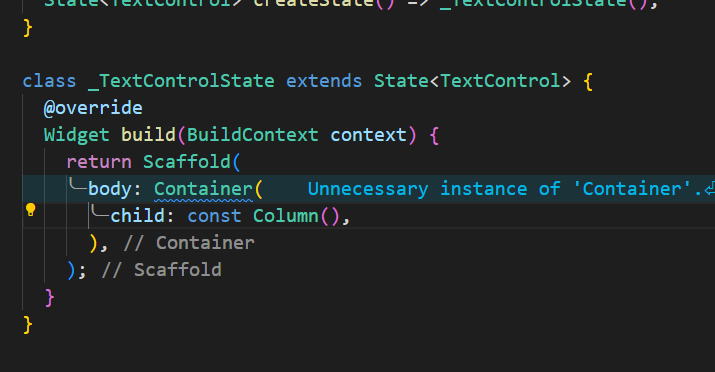
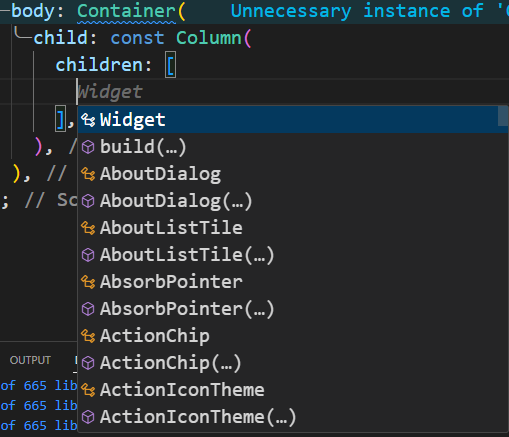
자식으로 Column을 추가해준다
이때 뜨는 파란색 경고는 일단 무시하자
저 경고가 왜 뜨는지 궁금하다면
다크모드 만들기 1을 참고하면 된다.
짧게 얘기해주자면
Container에는 여러가지 옵션이 존재하는데
옵션을 포함하지 않으면 Container를 사용하지 말라고 경고해준다
그러면 저 경고를 무시해도 되느냐?
ㅇㅇ 된다
저 경고가 거슬린다면 sizedbox를 사용해서 없앨 수 있다
sizedbox 와 Container 의 차이는 아래 가볍게 기술해둔다
전문적인건 따로 찾아보도록 하자
근데 몰라도 서비스 잘 운영한다
| Container | SizedBox |
| 다양한 옵션 가능 | 옵션이 몇개 없음 |
그리고 바로 버튼을 넣지 않고 Column을 배치한 이유는
정렬을 위함이다
여기서 첫번째 뉴비 분쇄기가 나온다
내가 원하는 위치에 글자 하나를 가져다 놓고 싶어도
고려해야할 사안들이 많아진다
바탕화면에서 아이콘 끌어다가 마음대로 두는것처럼 할 수가 없다
그렇게 할 수 있었으면
플러터 개발자 사는 방향으로 매일 3번씩 절할 수 있다 진심으로
근데 못하니까 위치를 조절할때
Container , SizedBox , Column , Row , ··· 등 뭐 많은 위젯을 이용해서
위치를 조절해야한다
다행이도 플러터에는
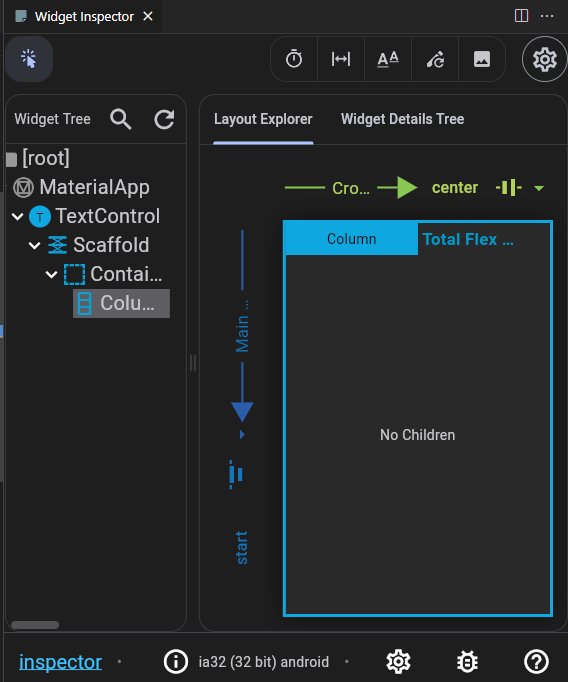
내가 화면을 어떻게 만들고 있는지 보여주는 고마운 툴이 있다
가끔 UI 배치하다가 개박살나면 하나씩 찾으면서 고치면된다

VSCODE를 사용하고 있다면
화면 우측이라던지 어딘가에 이렇게 생긴게 하나 떠있는걸 볼 수 있다
여기서 좌측 상단의 커서를 누르고 애뮬레이터의 화면을 누르면

이렇게 내가 선택한 위젯의 정보가 나온다
참고해서 UI 배치 잘 하길 바란다
본론으로 돌아와서
이제 Column 의 자식으로
Row를 넣어주도록 하자
특이하게 Column이나 Row는
child가 아닌
children 을 사용하는데
둘의 차이를 밑에서 설명한다
중요한 내용이니 그냥 보고 가라
이미 알아도 두번 봐라
| child | children |
| 단 한개의 위젯만 배치 가능 | 복수의 위젯 배치 가능 |
여기서 말하는 위젯은
Column , Row , Container , SizedBox, Text , Img , Audio , Button 등
화면 위에 올라가는 모든것을 지칭한다
children을 사용하는 경우
1개도 배치가 가능하고 2개도 배치가 가능하고 3개도 배치가 가능하다
고속버스를 생각해보자
버스에 있는 수많은 좌석에
혼자 앉을 수도 있고 , 둘이 앉을 수 도 있고 , 다섯이 앉을 수 도 있다
child는
좌석 한개 한개를 생각해보면된다
좌석 하나에 한명이 앉는게 원칙이다
이렇게 이해하면 편하다
그렇다고 child가 좌석이고 children이 고속버스고
이렇게 이해하면 대참사난다
그러면 꼭 좌석에 혼자 앉으란 법이 있냐고 반문하는 사람이 있는데
개발 말고 다른 길을 찾는게 빠르지 않을까 진심으로 조언한다
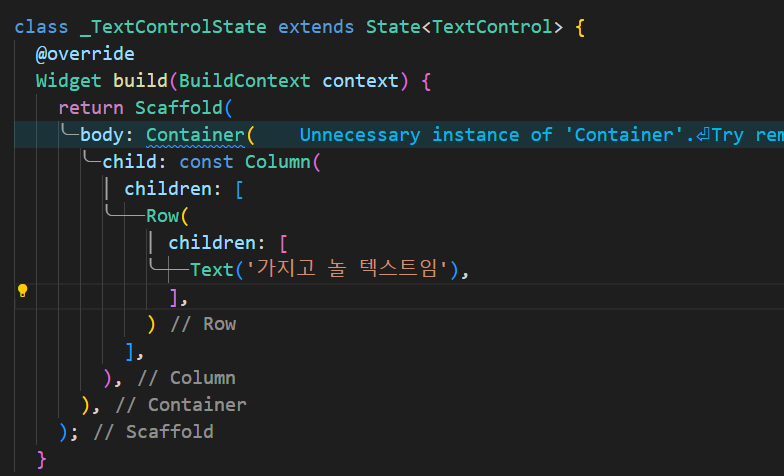
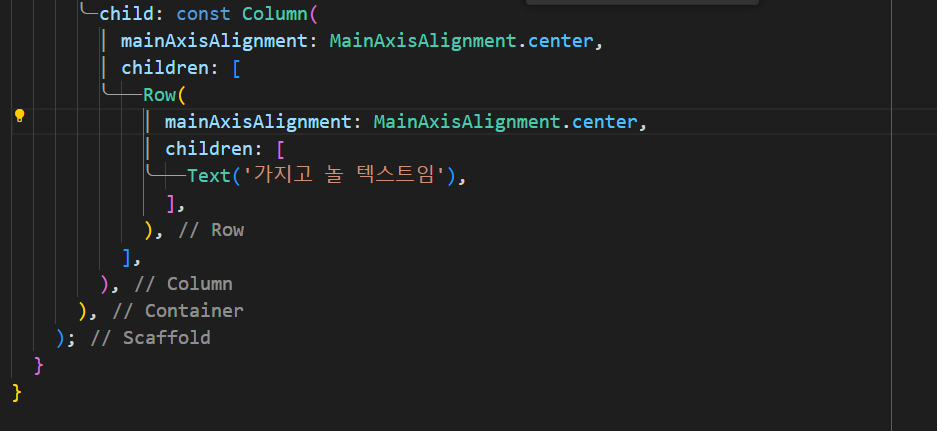
이제 Column의 자식으로 Row을 넣고 텍스트를 넣는다.
Row도 마찬가지로 children을 사용한다
여기서 팁을 하나 제공하도록 하겠다
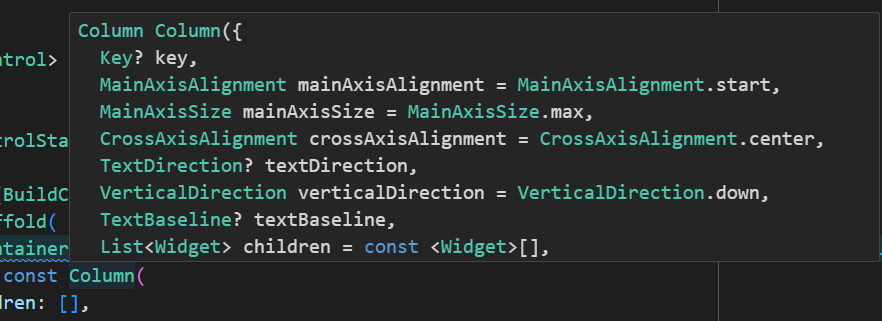
이게 뭐하는 위젯인지 모르겠다면 위젯 위에 마우스를 가져가보자

뭐가 많은데
MainAxisAlignment도 보이고
children도 보인다
간략하게 설명하자면
이 위젯이 뭐 하는건지 간단하게 정보를 주는거다
근데도 모르겠다?
윈도우 기준
컨트롤 + 스페이스바를 동시에 눌러보자

사용할 수 있는 옵션이라던지 속성이라던지 다 뜬다
이랬는데도 모르겠다?
인터넷에 검색하던지 ChatGPT나 BingAI나 물어보자
그런데도 모르겠다?
명심해두자 개발뿐만 아니라 많은 일자리가 있다
본론으로 돌아와서
Row를 추가하고 Text를 추가한다
Text 내용은 아무거나 상관없다

필자는 이렇게 만들어놨다
그러면 화면에

이렇게 뜨는걸 확인할 수 있다
근데 글자 위치가 정말 마음에 안든다
여기서 막간 상식으로 텍스트가 왼쪽 상단부터
출력되는 이유를 아래 첨부해둔다
궁금하면 열어보자
텍스트가 왼쪽 상단부터 출력되는 이유는
플러터는 왼쪽 상단부터 위젯이 생성되기 때문이다
원래 프로그래밍 언어는
Top - Down 방식을 채택하고 있는데
이는 위에서 아래로 읽어가면서 프로그램을 실행한다는 얘기다
쉽게 얘기하면
먼저 실행되어야 할건 상단에 배치하란 말이랑 같다
우선 글자위치를 옮기고
글자 크기를 변경해보도록 하자
글자 위치부터 변경할것이다.
이때는 Row의 속성과 Column의 속성을 모두 이용한다
속성에 대한 설명이 필요하다면
다크모드 만들기 1을 참고하자
찾아보는게 귀찮은 사람들을 위해
다음에 다시 한 번 설명할 수 있는 시간을 마련해보겠다
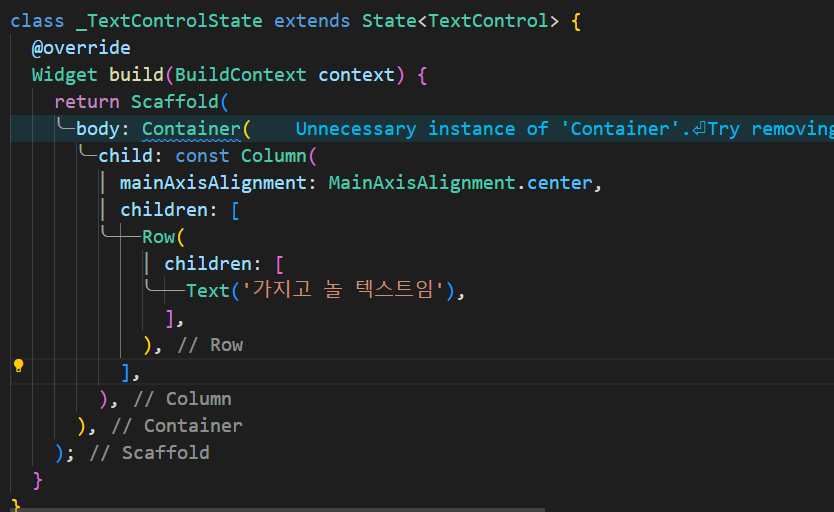
1. Column에 속성넣기

mainAxisAlignment: MainAxisAlignment.center, 속성을 넣어보자
간단히 말해주자면
Column에서 mainAxisAlignment 옵션은 세로 정렬을 얘기한다
코드를 풀어보면
Column에 배치된 위젯들을 세로 정렬을 하는데 위치를 가운데로 지정해라
이런뜻이다

텍스트가 아래로 내려왔다
하지만 아직도 가운데가 아니다
2. Row의 정렬을 이용한다

마찬가지로 mainAxisAlignment: MainAxisAlignment.center 옵션을 넣어준다
Row에서 mainAxisAlignment 는 가로 정렬을 의미한다

이제 텍스트가 정 중앙에 온것을 볼 수 있다
이 외에도 정렬하는 방법은 있는데
나는 선호하진 않는다
예를 들어 Center 위젯을 쓴다던지 하면
위치 옮기고 싶어서 Row나 Column으로 속성넣고 지정했는데 꿈쩍 안할때도 많다
이런 일은 부모 위젯이 강제되어서 그렇지만
자유롭게 변경하지 못하는 문제가 있으므로 가급적이면 직접 지정하거나 하도록 하자
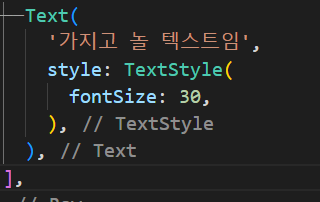
이제 텍스트 크기를 좀 키워보자
Text 위젯의 속성을 변경하면 된다
옵션은 textStyle 옵션을 사용하면 된다

style은 Text 위젯의 속성이고 속성을 지정하기 위해선 위와 같이 작성해야한다
왜 이렇게 해야하냐고 묻는다면
플러터 개발자한테 따지도록 하자

글자가 커졌다
만족스럽다
이제 버튼을 추가해야하는데
글이 너무 길어졌다
다음 포스팅에서 보도록 하자
끝내며
끝까지 읽었다면
또 끝까지 따라왔다면
당신이 도달한 끝에 행운이 깃들기를 바란다
이해 못했다고 주늑들지 말기를 바란다
그냥 무작정 따라 치다보면 눈에 익게 되고
그 다음에는 읽힌다
시리즈 목록
[플러터] 비 전공자도 텍스트 컨트롤 할 수 있다 - 1 현재포스트
[플러터] 비 전공자도 텍스트 컨트롤 할 수 있다 - 2 바로가기
[플러터] 비 전공자도 텍스트 컨트롤 할 수 있다 - 3 바로가기
[플러터] 비 전공자도 텍스트 컨트롤 할 수 있다 - 4 바로가기